650Vue Part 1: Origin Story
Every now and then, I get curious about an unfamiliar language or framework. My usual procedure is to read through a spec or a bunch of tutorials, convince myself that I've "got it", and then promptly forget everything I'd just "learned". Psychologists describe this as the "illusion of mastery"—just because I've grasped some theory doesn't mean I actually know what I'm doing. I've found that unless I go through the process of writing actual code, I won't really learn anything. It was time to start writing some Vue.
Figure 1 illustrates one of the first reactive Vue components I built. You don't actually need Vue.js to build Figure 1; in fact, the version on this page (which does actually work—go on, play with it. I'll wait...) is written in vanilla Javascript. A simple counter is practically the "Hello, world!" of web page manipulation. This counter has two buttons, one to increment a number on the page, and one to decrement it. Riveting stuff, I know. At one point, I even had a template with two counter components, which were creatively named 'x' and 'y'. Another variant of the counter displayed hexadecimal numbers because decimal numbers get boring after a while.
I worked through some other techniques—conditional rendering, list iterations, two-way
binding—but I kept playing with that silly counter. After a while, I bound a button click to
setInterval() and ended up with the timer component in Figure 2. This timer has
four buttons (in glorious Bootstrap colours): I kept the increment button for testing, and added
start, stop, and reset buttons. At this point, I thought I had the basis for a simple Vue
app—perhaps a stopwatch or an alarm clock.
I decided to go ahead with the clock idea, and to give the app a little bit of flair, I opened up a pixel editor and drew these:











Actually, I just drew the '8' and then darkened segments to make the other numbers. I cheated a little by drawing straight-up-and-down segments; it's common to see 7-segment displays laid out at a slight oblique angle but right angles are easier to draw. Something about these numbers reminded me of a machine I had as a kid, the Fidelity Chess Challenger 7, shown in Figure 3. At level 7, this machine played at an ELO rating of about 1300, so it was a good challenge for me back in the days when I was still a novice chess player. The machine averaged about three minutes per move, though, and I spent a lot of time staring at that display, waiting for the computer to make a decision. Those LEDs are burned into my brain. (Incidentally, Stockfish evaluates the position in Figure 3 as even.)
The Chess Challenger could refer to any square on the chessboard by its name in algebraic chess notation, so in addition to numeric digits, it could also display the letters 'A' through 'H'. You can see an 'E' andv a 'C' in the displays in Figure 3. I had no intention of writing a chess computer as a Vue app, so I didn't really need all those letters, but one of my earlier counter experiments used hexadecmial, and hex digits require 'A' through 'F'. I thought a digital clock with a hexadecimal display might be an interesting novelty—if I could find a good way to represent time in hex. So I opened up the pixel editor again, and made these:







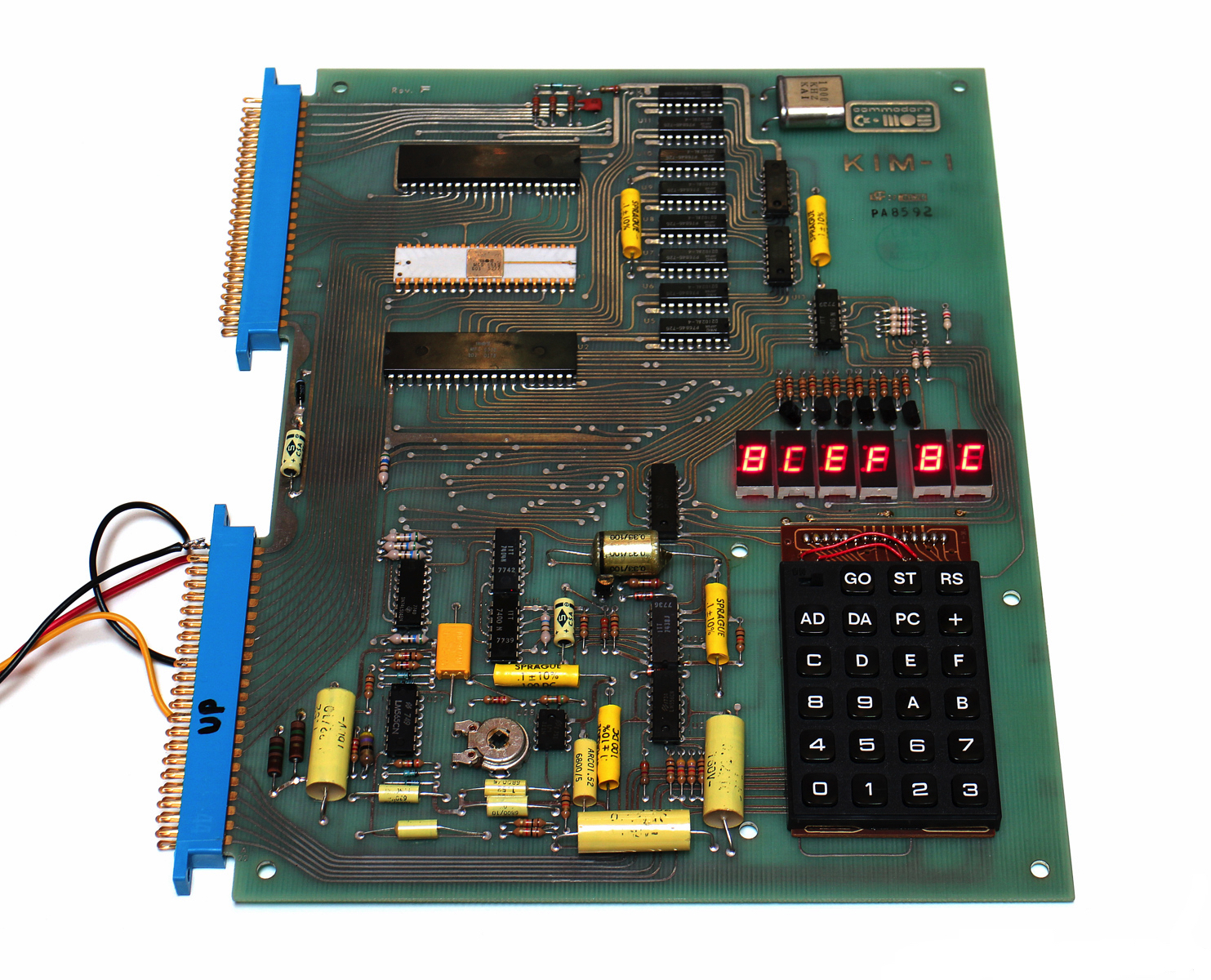
There's more than one way to represent time in hexadecimal, including Nystrom's proposal from 1863, and there are numerous other non-standard ways to represent time, enough to keep me distracted for quite a while. I found myself so immersed in research and experiment that I never got around to finishing the clock app, although I did end up spending a lot of time with the hexadecimal LED digits that I had drawn. The hex LEDs reminded me of the 6-digit display of another machine, the KIM-1, pictured in Figure 4. This machine would become my inspiration for my Vue app.
The KIM-1 hobby computer was one of the first single-board computers. It sold for about $250 in 1976 and the handy thing about it was there was no soldering required to set it up; just plug it in and start learning to program. At the heart of the KIM-1 is a CPU with which I am well-acquainted: the 6502 microprocessor. I could create a virtual KIM-like computer, with a 6502 simulated in Javascript, hexadcimal LED displays (using the drawings I had already made), and a healthy supply of bells, whistles, and blinkenlights. This virtual computer project evolved to become 650Vue.
